General Guide to Writing Documentation#
This guide provides general help for writing documentation for Plone Trainings.
MyST, reStructuredText, and Markdown#
We use MyST, or Markedly Structured Text, a rich and extensible flavor of Markdown, for authoring training documentation.
MyST extends Markdown by incorporating all the features of reStructuredText and Sphinx and its extensions. Contributors are welcome to use either Markdown or MyST syntax.
MyST may be more familiar to reStructuredText authors.
MyST allows the use of a fence and {rst-eval} to evaluate native reStructuredText.
This may be useful when Markdown does not provide sufficient flexibility, such as for figure.
MyST Syntax Reference#
The following are frequently used snippets and examples.
Cross-referencing#
See also
Link to a Chapter or Page#
We created an add-on in the last chapter {doc}`/mastering-plone/volto_custom_addon`.
We created an add-on in the last chapter Extending Volto with a custom add-on package.
Link to a Heading#
(writing-docs-guide-hello-heading-label)=
###### Hello Heading
Read the section {ref}`writing-docs-guide-link-heading-label`.
Hello Heading#
Read the section Hello Heading.
Link to an Arbitrary Location#
(example-target-label)=
I have an HTML anchor above me.
Click the link to visit {ref}`my text <example-target-label>`.
I have an HTML anchor above me.
Click the link to visit my text.
Link to External Page#
Use [Shimmer](http://example.com) for cleaner whiter teeth.
Use Shimmer for cleaner whiter teeth.
Images and Figures#
Figures allow a caption and legend, whereas images do not.
Use image for anything but diagrams.
Use figure for diagrams.
Images and figures should always include alt text.
From Web Accessibility In Mind (WebAIM):
Alternative text serves several functions:
It is read by screen readers in place of images allowing the content and function of the image to be accessible to those with visual or certain cognitive disabilities.
It is displayed in place of the image in browsers if the image file is not loaded or when the user has chosen not to view images.
It provides a semantic meaning and description to images which can be read by search engines or be used to later determine the content of the image from page context alone.
Accessibility is part of the Plone brand and identity.
```{image} _static/standards.png
:alt: XKCD "Standards" comic strip
```

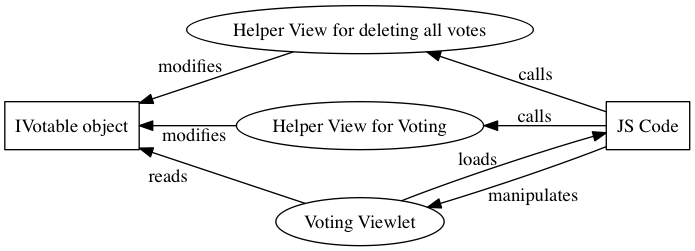
```{eval-rst}
.. figure:: /_static/voting_flowchart.png
:alt: Voting flowchart
This is a caption in a single paragraph.
This is a legend, which consists of all elements after the caption.
It can include a table.
====== =======
Symbol Meaning
====== =======
⃞ Object
⬭ View
➞ Flow
====== =======
```

This is a caption in a single paragraph.#
This is a legend, which consists of all elements after the caption. It can include a table.
Symbol |
Meaning |
|---|---|
⃞ |
Object |
⬭ |
View |
➞ |
Flow |
Code Block#
A Python code snippet without reStructuredText options, using a simple fence.
```python
a = 2
print("my 1st line")
print(f"my {a}nd line")
```
a = 2
print("my 1st line")
print(f"my {a}nd line")
A Python code snippet with reStructuredText options, using a fence with the parsed reStructuredText directive code-block.
```{code-block} python
:linenos:
:emphasize-lines: 1, 3
a = 2
print("my 1st line")
print(f"my {a}nd line")
```
1a = 2
2print("my 1st line")
3print(f"my {a}nd line")
Escape literal backticks inline#
This is MyST syntax for term ``{term}`React` ``
This is MyST syntax for term {term}`React`
Glossary terms#
Add a term to the Glossary, located at /glossary.md.
React
[React](https://react.dev/) is a JavaScript library for building user interfaces.
Volto, the frontend for Plone 6, uses React.
Reference a term in the Glossary.
Using {term}`React` makes frontends fun again!
Using React makes frontends fun again!
Abridged Plone Documentation Style Guide#
Guides should be informational, but friendly.
Address the reader by using "you" instead of "the user".
Avoid contractions, and spell out the words. For example, use "do not" instead of "don't".
Please do not follow PEP8 maximum line length standard. Documentation is narrative text and images, not Python code.
Use one sentence per line. Keep sentences short and understandable. This will greatly improve the editing and maintenance of your documentation.
General Documentation Writing References#
English grammar, spelling, punctuation, and syntax#
Because it is difficult to automate good English grammar and syntax, we do not strictly enforce it. We also understand that contributors might not be fluent in English. We encourage contributors to make a reasonable effort, and to seek help from community members who are fluent in English. Please ask!