Adding a Map Block#
We create a page and add a map block.
To create a new page, click the add new button.
Click Page
Click Type the title...
Type A Page
Click Type text...
Click the + button.
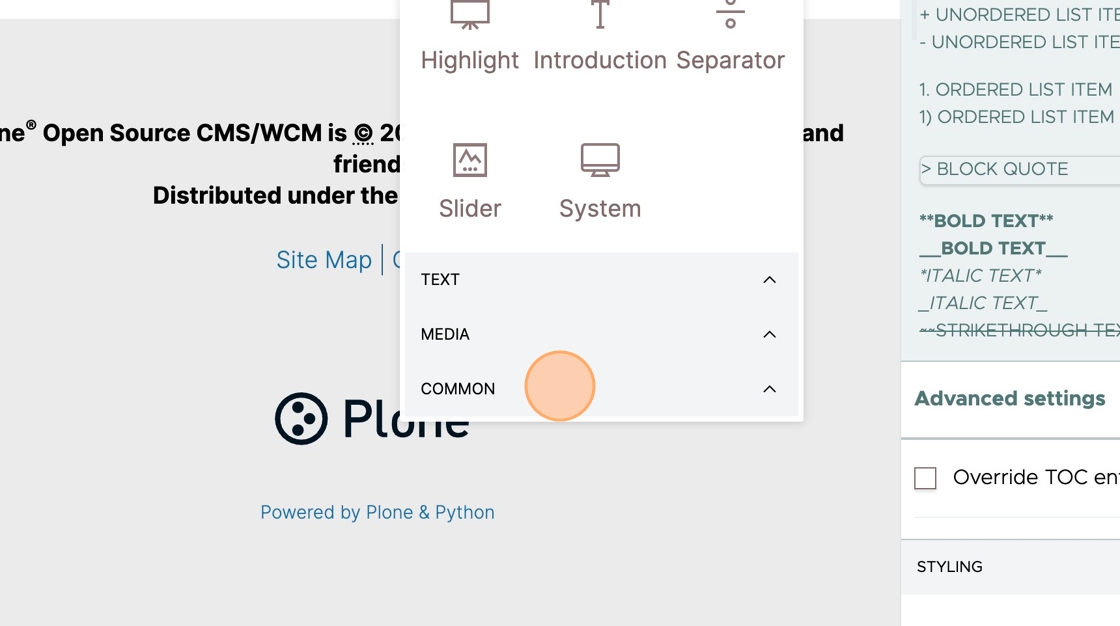
Click the Common set of blocks.
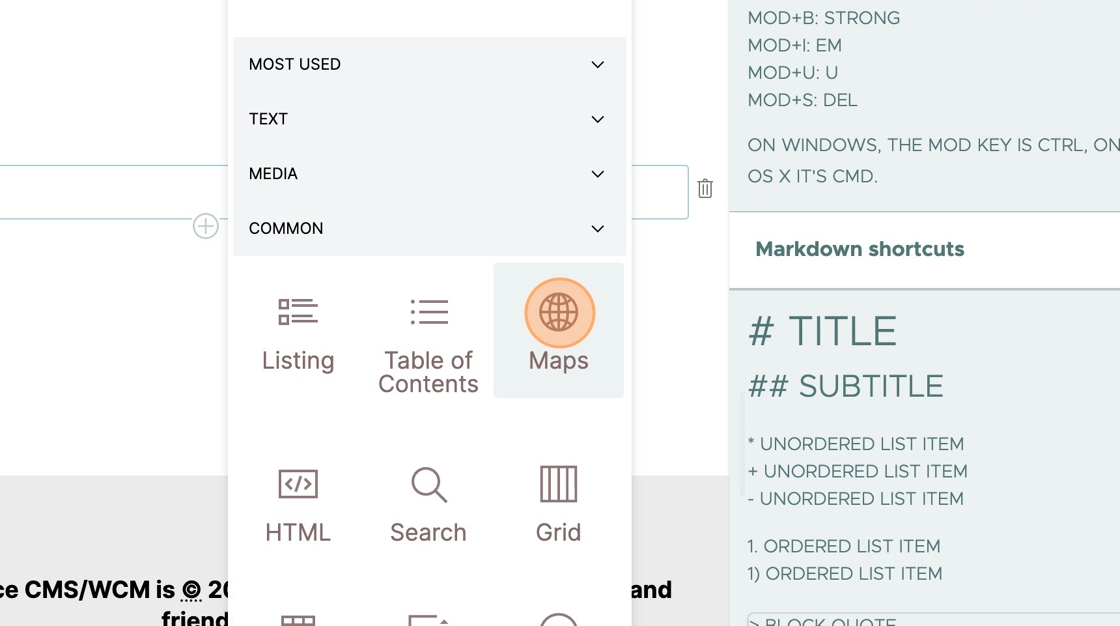
Click the Maps block.
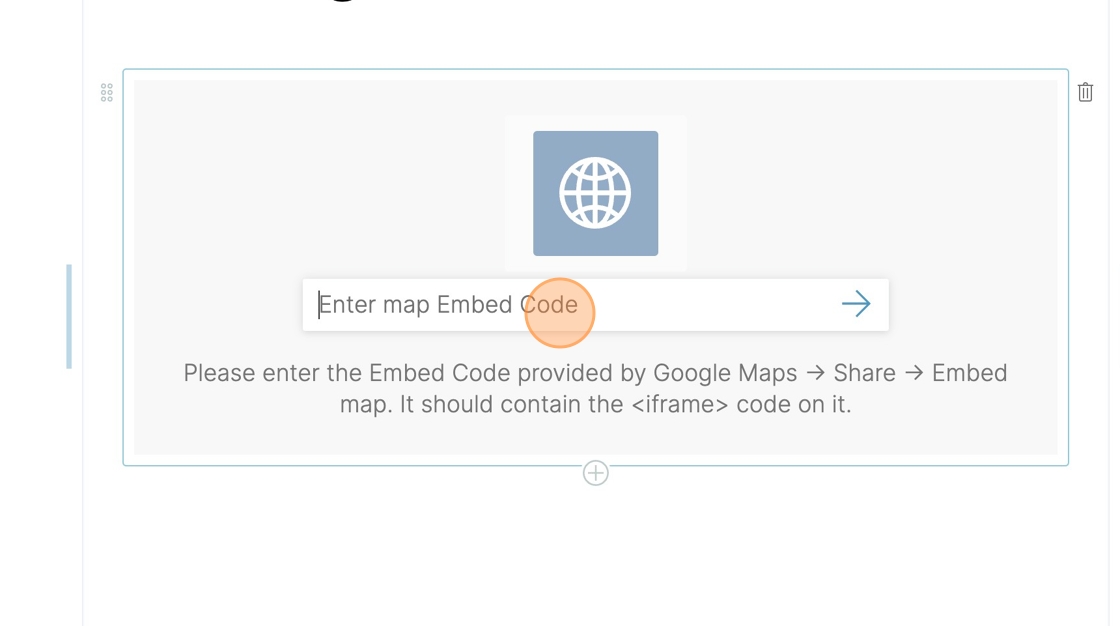
Click the Enter map Embed Code field.
Open or switch to another browser window or tab, use Google Maps and navigate to the location you want to embed in the Maps block.
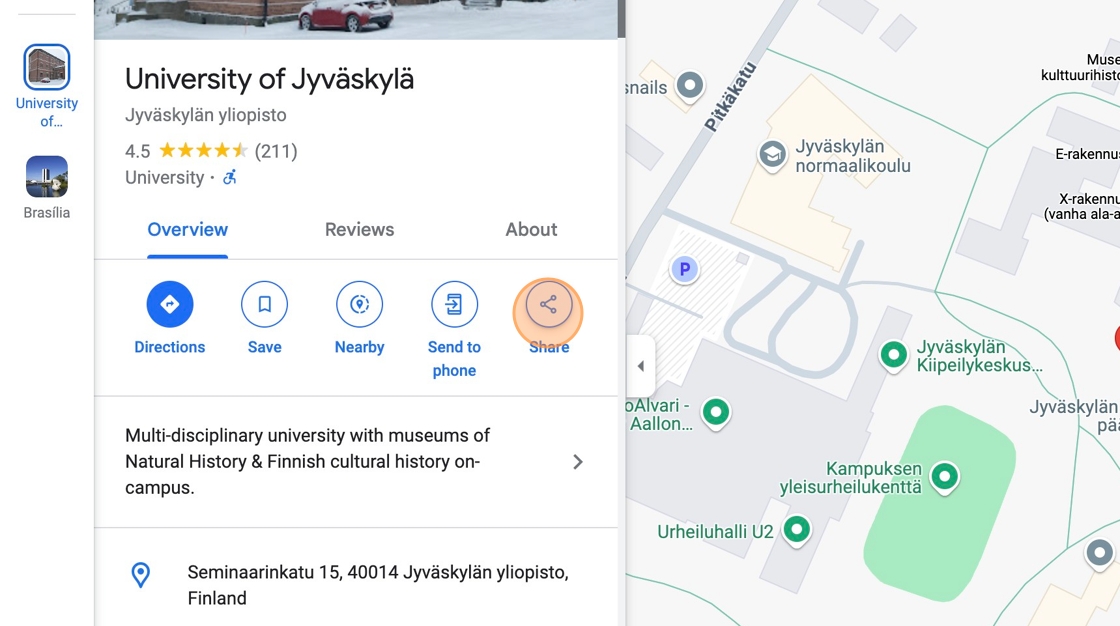
To copy the embed code, click the Share button.
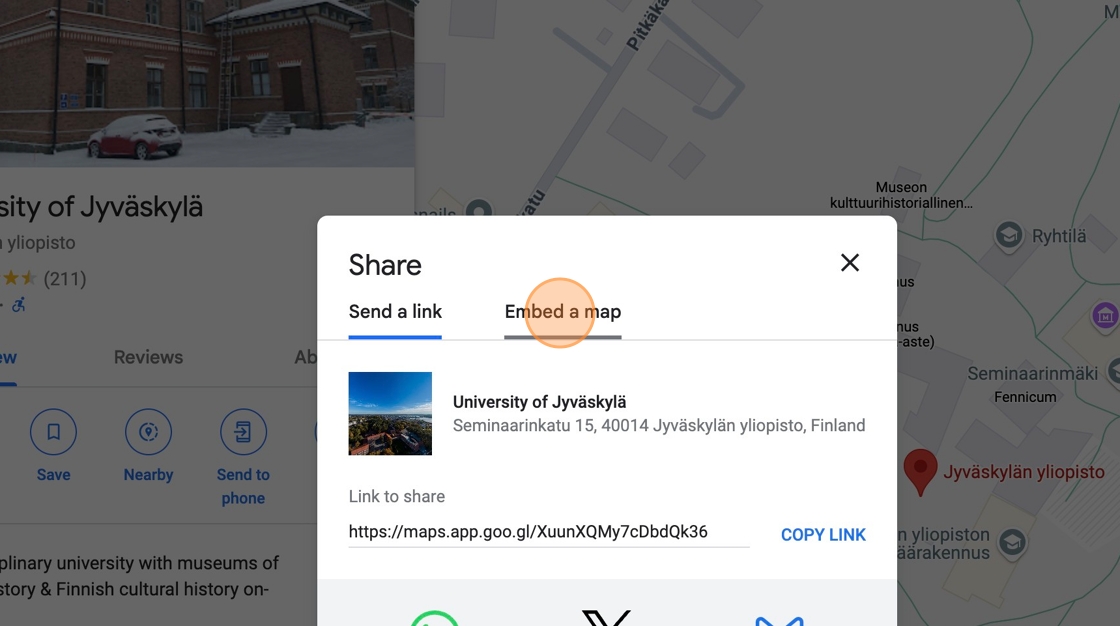
Click Embed a map.
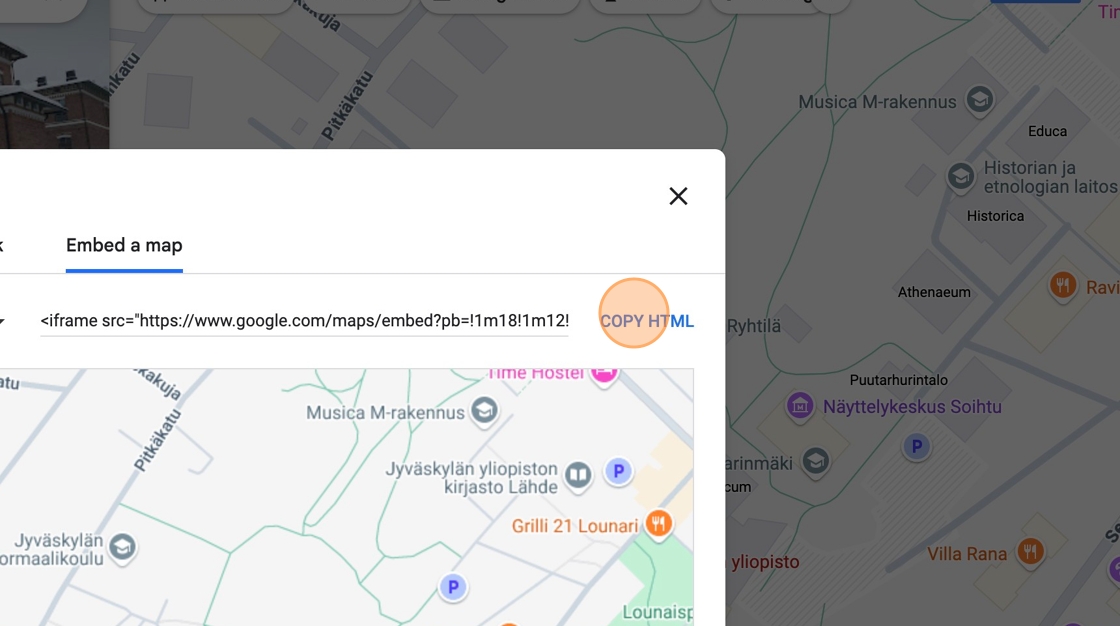
Click Copy HTML. The embed code has been copied to your clipboard.
Switch back to the window or tab in which you are adding a maps block.
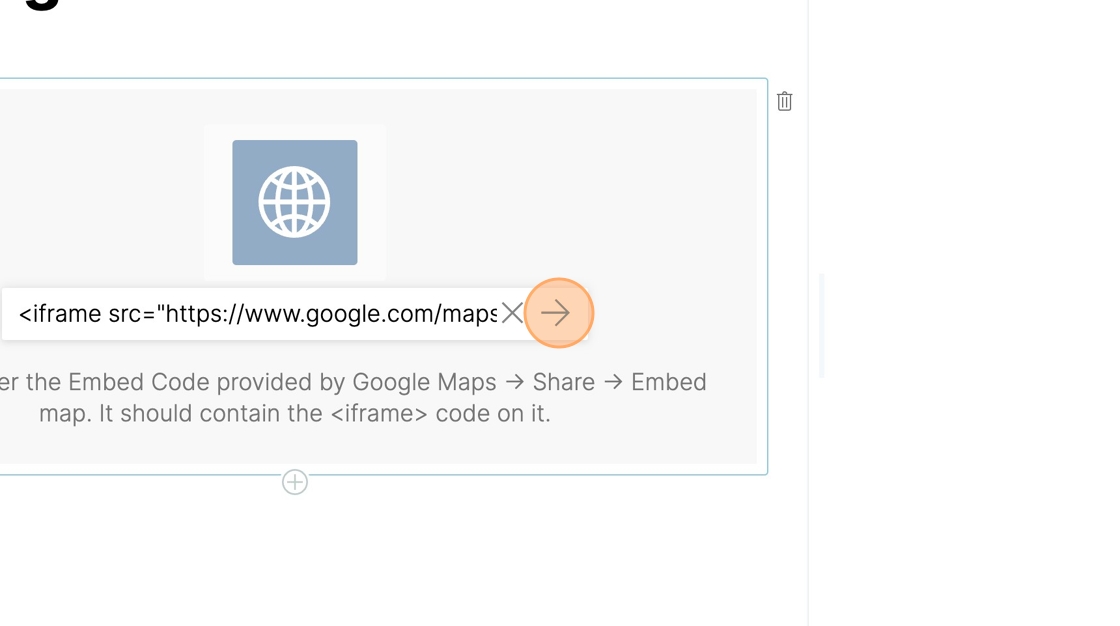
Paste the embed code in the Enter map Embed Code field.
Click the right arrow button to save the embed code.
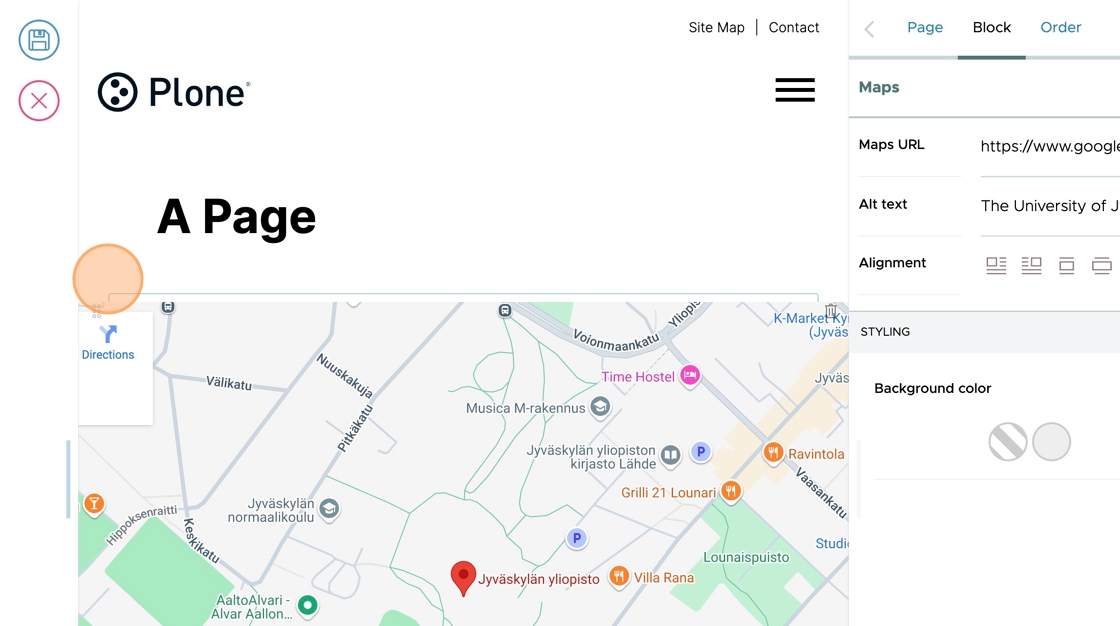
The map block shows the location you entered.
Click the Alt text field.
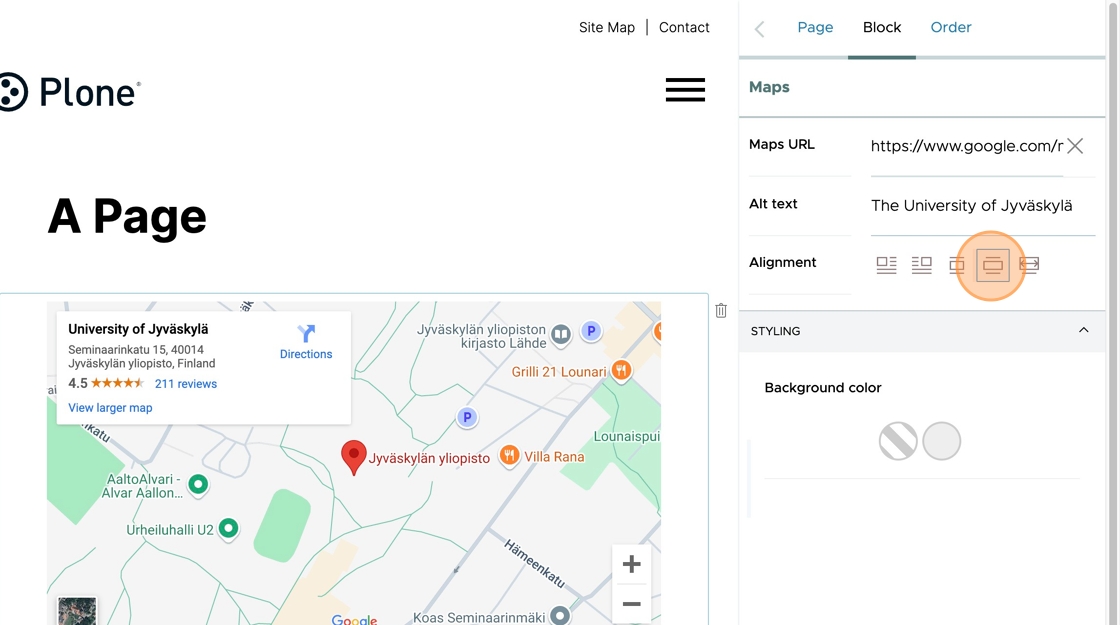
Type The University of Jyväskylä.
This is the "wide" default alignment of the map block, relative to other blocks around it. Other blocks will be shown only above or below this block.
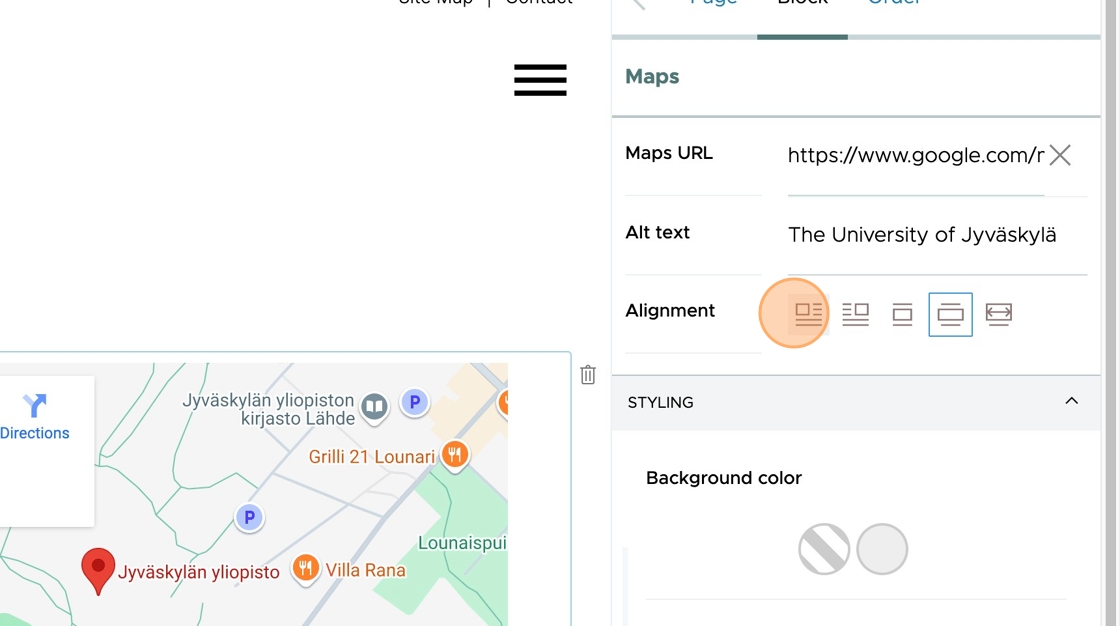
Click this icon to set the map block to the "left" alignment so other blocks are shown to the right and below it.
This is how the left alignment looks.
Click this icon to set the map block's "right" alignment so other blocks are shown to the left and below it.
This is how the right alignment looks.
Click this icon to set the map block's "center" alignment so other blocks are shown only above and below it.
This is how the "center" alignment looks.
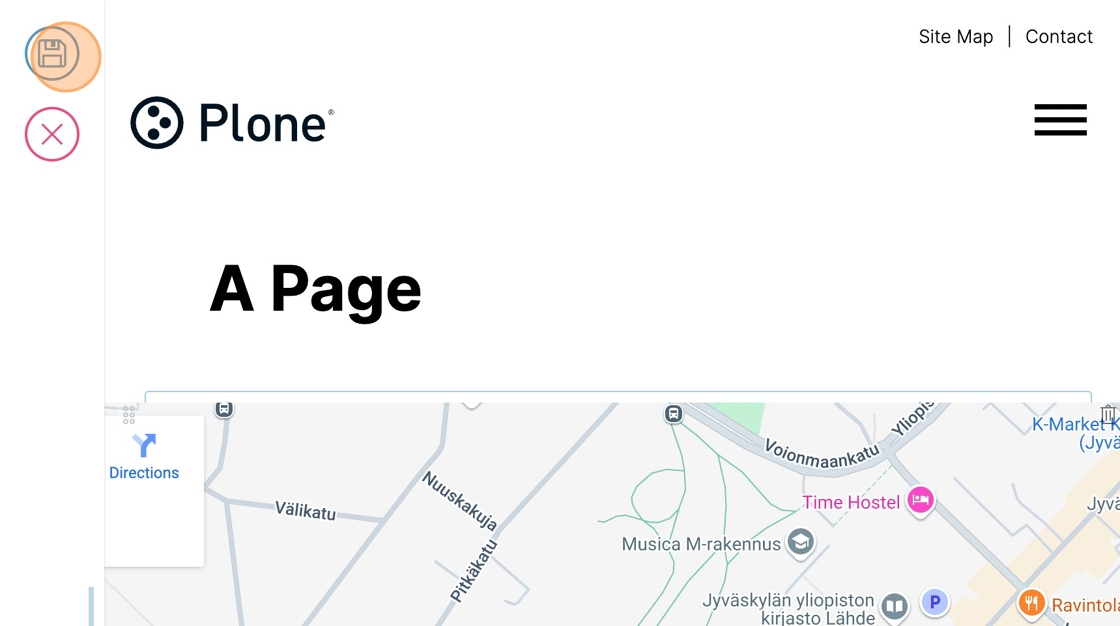
Click this icon to set the map block's "wide" alignment so this block fills the main content column and other blocks are shown only above and below it.
This is how the "wide" alignment looks.
Click this icon to set the map block's "full" alignment so this block fills the width of the browser window and other blocks are shown above and below it.
This is how the "full" alignment looks.
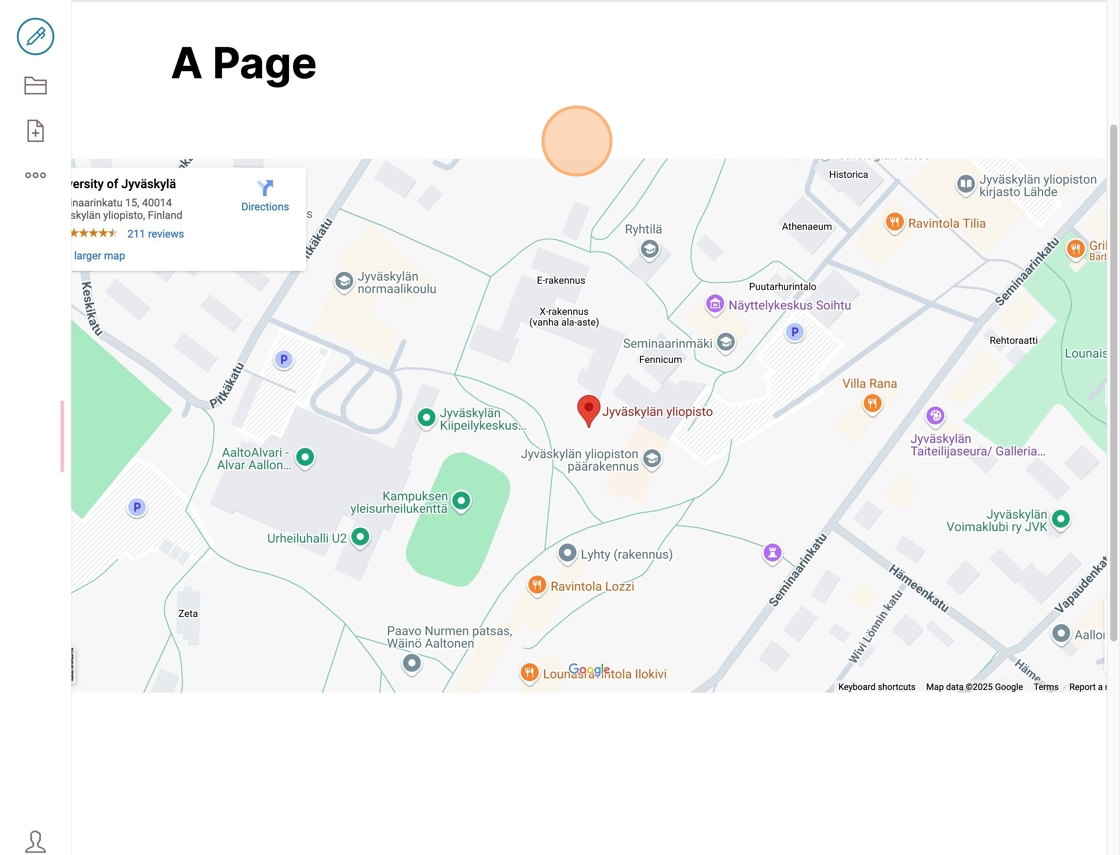
Save the page.
You can see the new map block on the page.