11. Develop#
11.1. IDE: Integrated development environment#
You are about to write code in Python and React / JavaScript. An appropriate integrated development environment supports both writing code and accessing our coding base: Plone Python code and JavaScript / React code.
Some of the most used editors in the Plone community are listed here.
Some features that most editors have in one form or another, are essential when developing with Plone.
Task |
VSCode |
|---|---|
find in project |
cmd shift f |
find files in a project |
cmd p |
find symbols (methods, classes, …) in a project |
cmd shift o |
go to definition |
F12 |
powerful search & replace |
|
git diff |
sidebar tab 'source control' |
file diff |
select via sidebar tab 'explorer' |
The capability of performing a full text search through the complete Plone frontend code is invaluable.
Thanks to omelette mapping the Volto code in your project, you can search through the complete Plone frontend code base quickly.
IDEs nowadays have plenty of features. Beyond the existing features, many extensions offer multiple practical features. Here are some extensions we recommend when using VSCode:
Easy Snippet: Turn your selection into a snippet.autoDocstring: Generates python docstrings.JSON Crack: Seamlessly visualize JSON data instantly into graphs.
MyST-Markdown:Oofficial markdown syntax extension for MyST (Markedly Structured Text)
Plone Snippets
EsLint: Statically analyzes your code to find problems.
Editor support for ReactJS development is explained in Effective Volto training: VSCode extensions and helpers.
Checkout VSCode documentation for topics like code navigation, Keyboard shortcuts and Multiple selections and many more that makes your everyday work easier.
11.2. Tools#
Browser Development Tools#
React components can be inspected with React Developer Tools: props, hierarchy, and a lot more.
The Redux store and actions can be inspected with Redux Developer Tools.
Postman#
Postman is an app that lets you execute and save requests. We will request REST API endpoints of the backend later with actions.
11.3. Tips#
Debugging React
A variables value can of course always be printed to the developer tools console with console.debug("var_name", var_name).
But if you want to see values inside rendered components, than this can be done by including {var_name}.
If the value is an Object, than this is also possible by stringifying it:
Just include {JSON.stringify(var_name_object)} in your components html code.
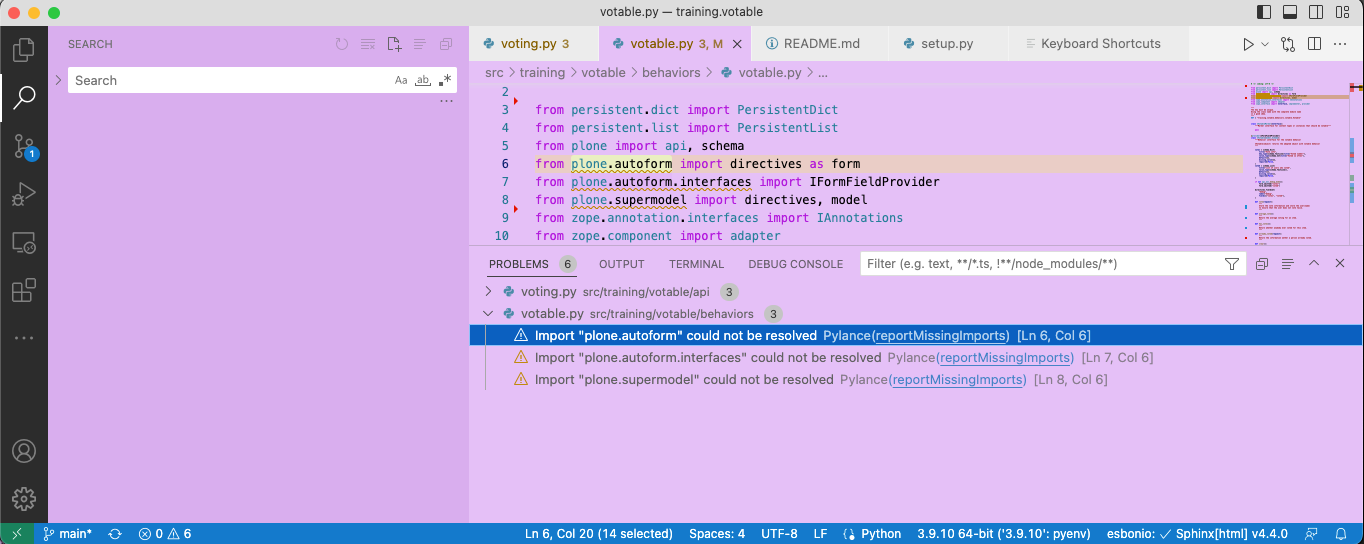
Troubleshooting "Python import cannot be resolved"

Select the Python of your project backend/venv/bin/python.
In VSCode this can be done by following the menu on selecting the current Python in the bottom of the IDE.