2. TTW Customizations#
You will learn how to customize the look of your Plone site through the web. Plone allows to change the site logo, favicon, and basic styling through the site control panel.
Use Case
If you want to make quick changes to the look of your Plone site, without touching the code base on the filesystem.
What you will learn
Change the appearance of your Plone site through the web
Change the site logo
Change the look of a Plone site by changing CSS custom properties (variables)
Add extra styles to a Plone site
2.1. Customize Logo#
Go to the Plone Control Panel:
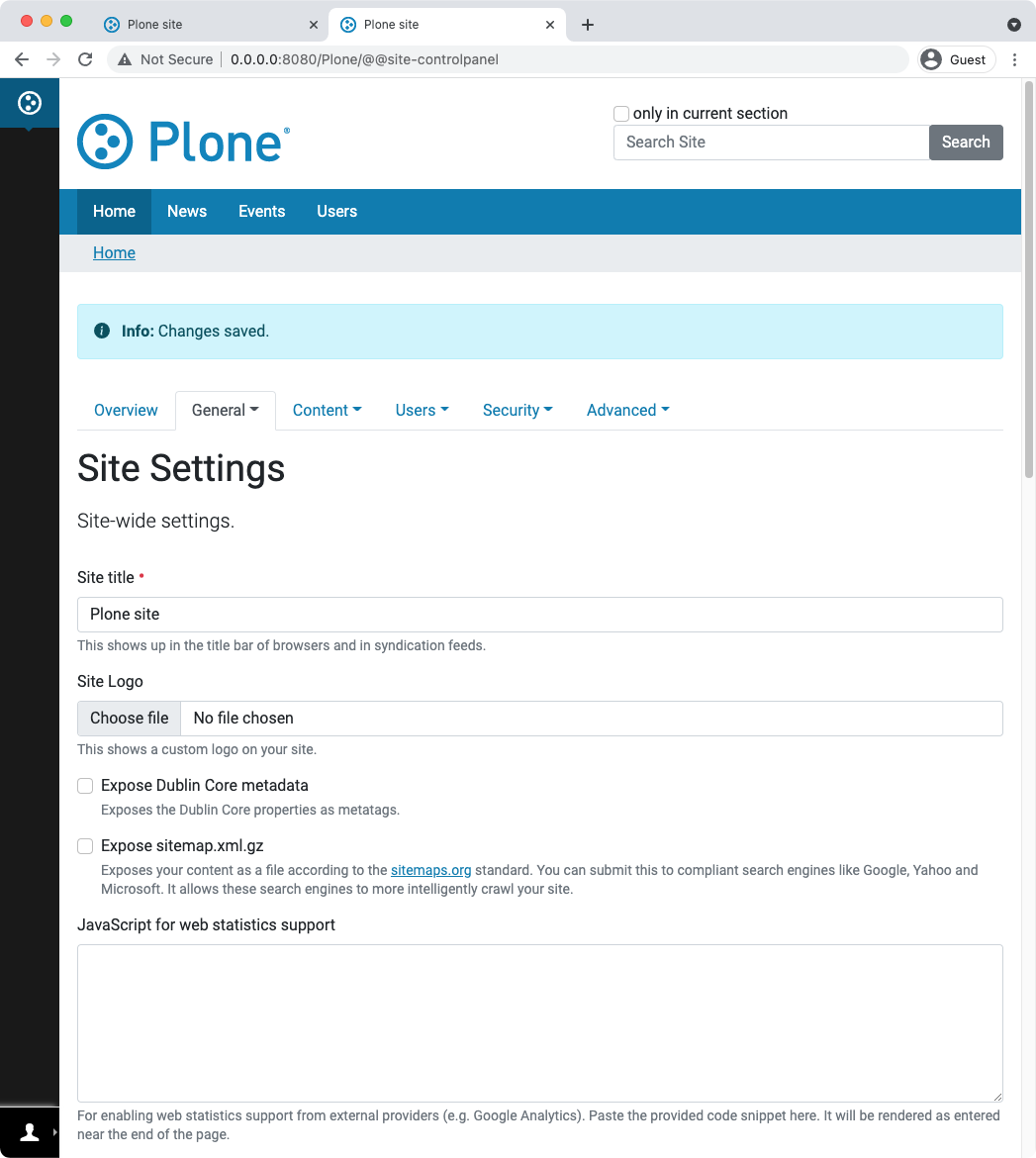
Go to the "Site" control panel.
You will see this form:

You can now add/edit/remove your custom logo.
For more information, take a look at the official docs.
2.2. Customize CSS (variables)#
Go back to the Control Panel.
Go to the Theming control panel.
Go to tab Advanded settings.
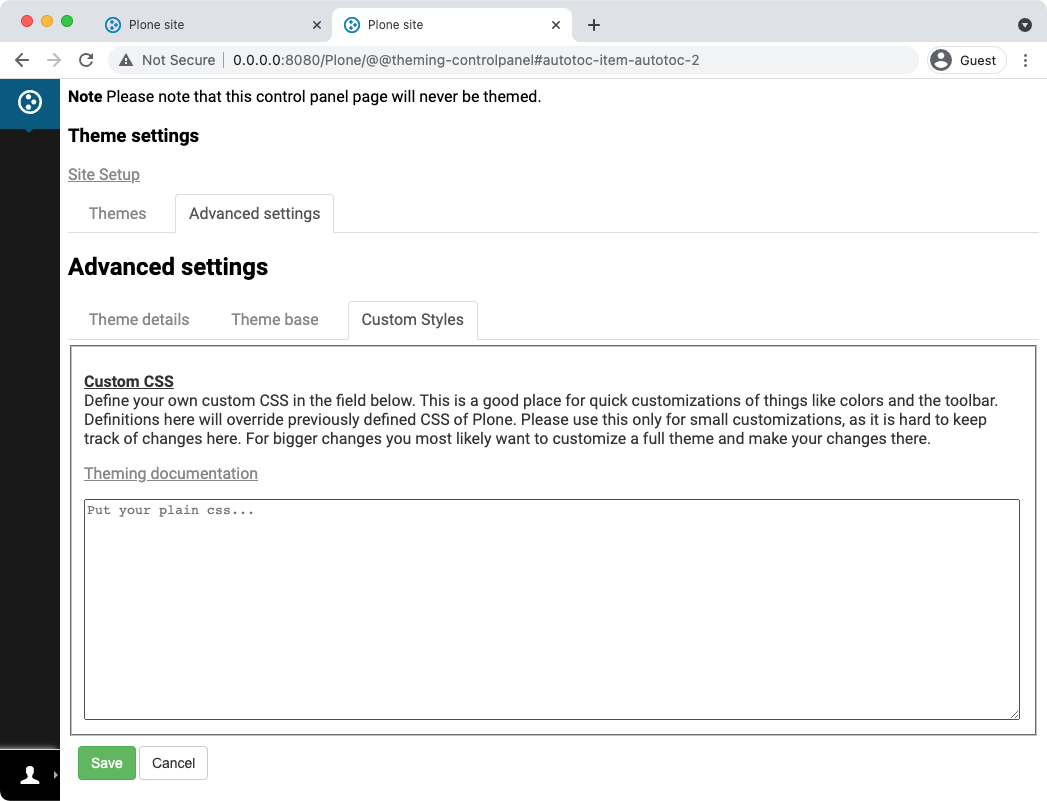
Go to tab: Custom Styles underneath.
Your panel should now look like this:

The contents of this text field are added after all other style sheets and is similar to the custom.css that you maybe know from Plone 4.
header h1 {
color: red;
}
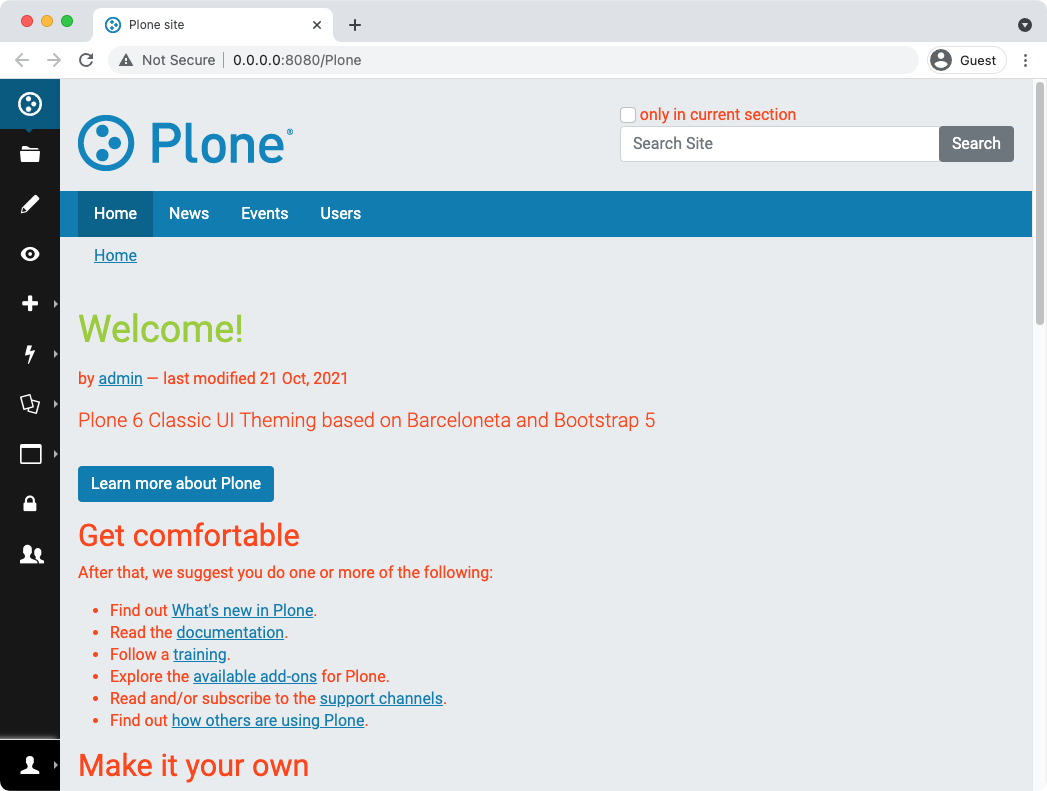
The Plone 6 default theme Barceloneta is based on Bootstrap 5. Bootstrap 5 added support for CSS custom properties (variables). This will give quite a range of possibilities to change the look of your Plone site without changing the theme itself or the need to recompile.
Within :root you can override, remap or add your own variables.
header h1 {
color: var(--my-green);
}
:root {
--my-green: yellowgreen;
--my-orange: orangered;
--bs-body-bg: var(--bs-gray-200);
--bs-body-color: var(--my-orange);
}

The availability of those variables will evolve with the development of Bootstrap.